Dentro de una landing, los formularios son uno de los factores más importante en la experiencia del usuario, siendo una pieza clave en la interacción de tu web. La diferencia entre un formulario poco entendible o complicado de llenar y uno optimizado, puede llegar a ser el número de leads que obtengas y el número de ventas en tu negocio.
Uno de los principales objetivos de una landing es lograr que los usuarios se interesen por lo que vendas y de ese modo poder hacer que te dejen sus datos a cambio de algún contenido de valor y de su interés. La mejor estrategia, además de entregarles algo a cambio, es presentar en tu landing un formulario llamativo al usuario y sobretodo que contenga los datos exactos que queremos obtener de él, tu potencial cliente.
Muchos se preguntaran por dónde podemos comenzar y cómo mejorar la UX de los formularios, y es por ello que a continuación te compartimos cuáles son los aspectos básicos que debes tener en cuenta para la creación de tus formularios:
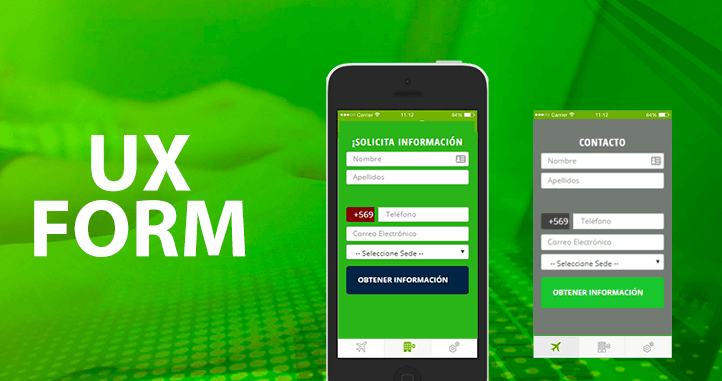
1. El formulario siempre debe ir en una sola columna: Si los campos se ven en distintas columnas podría convertirse en una distracción para el usuario y además se vería desorganizado.
2. Reduce el número de campos: Normalmente ver muchos campos en un formulario puede que agobie al usuario antes de comenzar, es por ello que es necesario precisar cuál es la información que necesitas para valorar si se trata de un lead cualificado.Los campos que podemos calificar como innecesarios podrían ser: confirmar correo, confirmar contraseña, por ejemplo, para mejorar la usabilidad de los formularios.
3. Da pistas de cómo completar el formulario para evitar frustraciones: En lo posible, corrige el formato automáticamente antes que enviar error o avisar cuando haya problemas antes de llenar el formulario, no después ni con pop ups.
4. Incluye una opción de autocompletar: Se pueden utilizar los datos ya almacenados en el navegador o las cookies, evitando que el usuario tenga que rellenar todo el formulario. Por ejemplo: Direcciones. O bien, puedes autocompletar datos vía, Facebook, Google o LinkedIn.
5. Optimiza el tipo de teclado en mobile: El usuario tendrá una mejor experiencia si el teclado distingue los campos a rellenar, es decir, si es solo números, debe llevar a números el teclado.
6. Destaca siempre la acción principal: Es importante dejar bien claro cuál será la acción principal en el formulario y destacarlo para que no se confunda con botones secundarios y de esa manera evitar errores. En este caso, será el botón de enviar.
7. Instala un certificado SSL en tu sitio: Normalmente las páginas webs con SSL comienzan por “https” junto a un candado al lado de la dirección. Esto es un símbolo reconocido mundialmente que automáticamente le da a entender al usuario que está navegando en una página web segura.
Además de poner en práctica todos los pasos mencionados anteriormente, es importante que indagues los gustos de tus usuarios y que te favorece para obtener más conversiones y leads. Una manera de hacerlo es a través de los tests A/B, el cual consiste en comparar dos variantes del mismo elemento, el formulario en este caso. Después puedes comparar los resultados y aplicar la que tuvo mejor rendimiento.